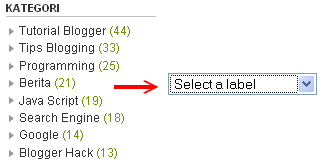
 Ikuti tutorial dibawah ini untuk membuat dropdown label:
Ikuti tutorial dibawah ini untuk membuat dropdown label:Langkah pertama, masuk pada tab template -> Edit Html -> jangan lupa beri tanda cek pada 'Expand Template Widget' -> kemudian cari kode dibawah ini:
Tips : Agar mudah dalam pencarian sebaiknya cari kode (<data:label.count/>)
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
Jika sudah ketemu ganti seluruh kode diatas dengan kode dibawah ini:
<br />
<select onchange='location=this.options[this.selectedIndex].value;'>
<option>Select a label</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
Warna merah <option>Select a label<option> boleh diganti dengan ayat sendiri.
0 ulasan:
Post a Comment